给 NeoVim 启动页加点有趣的宜忌文案

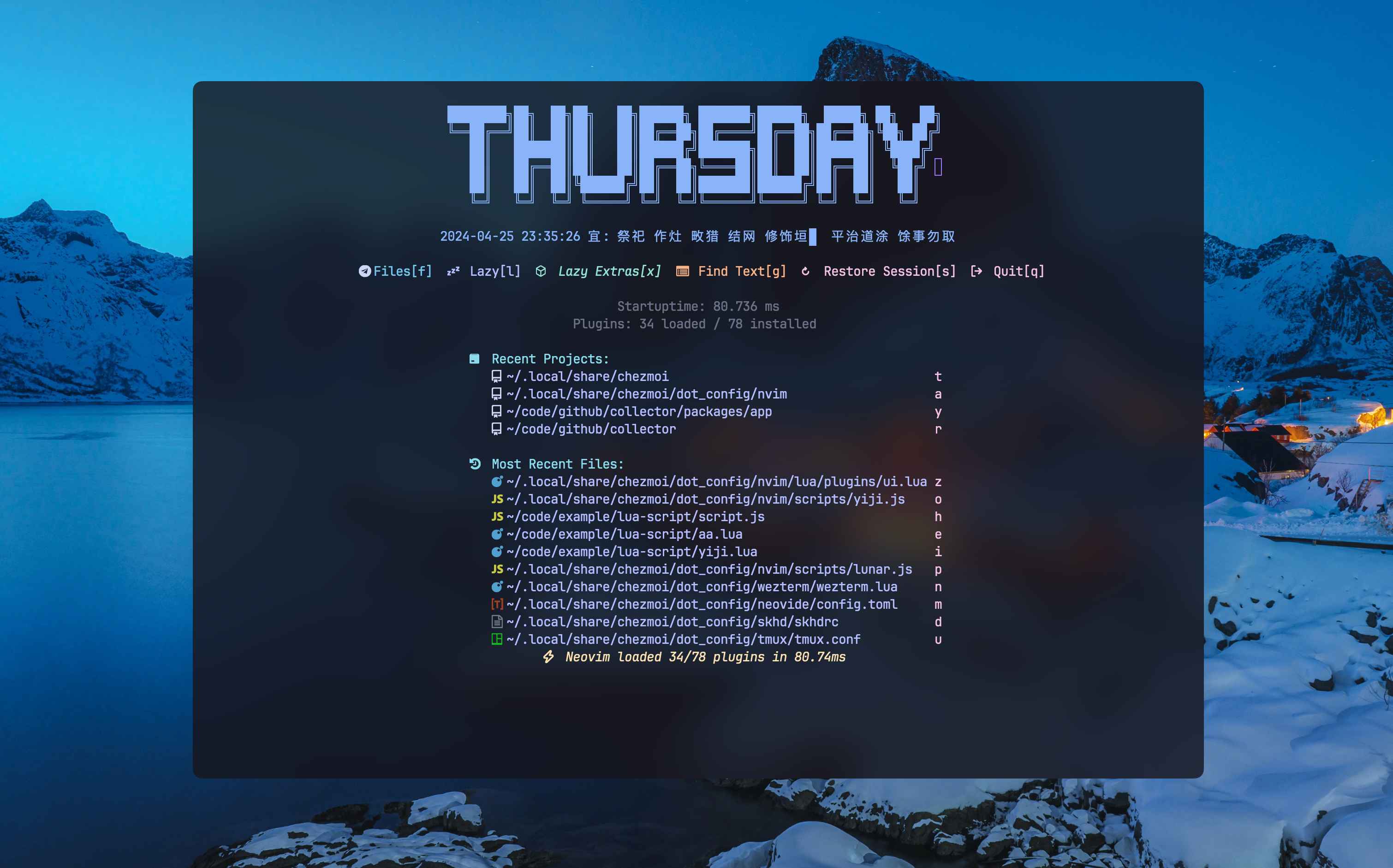
偶然间看到一个 NeoVim 的欢迎页面,效果看起来蛮好看的,就动手配置了下,官方预览如下: 
其实最感兴趣的其实是其中的每日宜忌,但是搜了下仓库没找到相关的说明,作者的 Nvim 配置文件也没找到,只找到了一个相关的问题:Hyper 图片里的宜忌是怎么实现的 回答里有个兄弟提供了一种思路,就是通过 lua 调用其他语言的脚本,来动态获取每日宜忌,渲染到欢迎页面上,这里我用 Nodejs 来实现了。
安装
首先下载安装nvimdev/dashboard-nvim 插件,这里因为我使用的是 LazyVim, 已经内置了 dashboard-nvim 插件,所以不需要再安装。如果你使用的是其他的插件管理器,可以参考官方文档进行安装。
配置
获取每日宜忌
这里使用了 lunar 这个库来获取每日宜忌,通过官方提供的 CDN 地址下载 lunar.js文件。
创建 .config/nvim/scripts 目录,将下载的文件放在目录下,并新建 yiji.js 文件,内容如下:
const { Lunar } = require('./lunar');
const d = Lunar.fromDate(new Date());
const yi = d.getDayYi().join(' ');
const ji = d.getDayJi().join(' ');
function getTodayYiJi() {
return {
yi,
ji
};
}
module.exports = {
getTodayYiJi
};LazyVim 配置
主题需要选择 hyper,并且开启 week_header,因为宜忌效果展示需要通过 week_header的 concat属性来实现,其他配置可以参考官方文档。
另外我这里还自定义了一些常用的 shortcut等,具体的配置可以查看官方文档。
宜忌的实现主要通过下面这段代码实现,通过 node -e 命令来执行 yiji.js 文件,获取到每日宜忌,使用 lua 的 io.popen 来执行命令,获取到结果。
再通过 string.match 来匹配到 yi的值,最后将值通过 week_header的 concat属性来渲染到页面上。
! node -e 或者 —eval 是一个命令行选项,它允许你在命令行中执行 JavaScript 代码。当你在命令行中使用 node -e 并跟随一些 JavaScript 代码时,Node.js 将立即执行该代码并退出。
node -e "console.log("Hello World")"local cmd = "node -e "console.log(require('${HOME}/.config/nvim/scripts/yiji.js').getTodayYiJi())""
local handle = io.popen(cmd)
local result = handle:read("*a")
handle:close()
local yi = string.match(result, "yi: '(.*)',")另外需要注意的是因为我这里是 Mac 系统,所以使用了 HOME 环境变量来获取到脚本目录,其他系统需要自己查询下环境变量的获取,或者直接写绝对路径。
完整的配置如下:
{
"nvimdev/dashboard-nvim",
event = "VimEnter",
opts = function()
-- 宜忌
local cmd = "node -e "console.log(require('${HOME}/.config/nvim/scripts/yiji.js').getTodayYiJi())""
local handle = io.popen(cmd)
local result = handle:read("*a")
handle:close()
local yi = string.match(result, "yi: '(.*)',")
-- 宜忌
local opts = {
theme = "hyper",
hide = {
statusline = false,
},
config = {
packages = { enable = true },
week_header = {
enable = true,
concat = yi,
},
shortcut = {
{
icon = " ",
icon_hl = "@variable",
desc = "Files",
group = "Label",
action = "Telescope find_files",
key = "f",
},
{ action = "Lazy", group = "@property", desc = " Lazy", icon = " ", key = "l" },
{ action = "LazyExtras", group = "DiagnosticHint", desc = " Lazy Extras", icon = " ", key = "x" },
{ action = "Telescope live_grep", group = "Number", desc = " Find Text", icon = " ", key = "g" },
{ action = 'lua require("persistence").load()', desc = " Restore Session", icon = " ", key = "s" },
{ action = "qa", desc = " Quit", icon = " ", key = "q" },
},
footer = function()
local stats = require("lazy").stats()
local ms = (math.floor(stats.startuptime * 100 + 0.5) / 100)
return { "⚡ Neovim loaded " .. stats.loaded .. "/" .. stats.count .. " plugins in " .. ms .. "ms" }
end,
},
}
if vim.o.filetype == "lazy" then
vim.cmd.close()
vim.api.nvim_create_autocmd("User", {
pattern = "DashboardLoaded",
callback = function()
require("lazy").show()
end,
})
end
return opts
end,
},配置详情可以查看我的 dotfiles
最终效果预览