1. 让 Chrome 看起来更好看
四个隐藏的Chrome浏览器开关,可以让用户的浏览体验更好。其中包括关闭侧边栏搜索功能、启用Windows 11的Mica标题栏效果、开启Chrome Refresh项目的新界面设计以及启用朗读模式。这些功能可以通过在chrome//flags页面手动开启。
4 个隐藏「小开关」,让你的 Chrome 浏览器更好用 - 少数派

2. Chrome 117版本
新发布的 Chrome 117版本中, Chrome DevTools现在可以覆盖 Fetch/XHR 请求的内容,现在除了响应标头之外,还可以覆盖XHR内容并获取请求,非常适合模拟 API,无需等待后台更改,方便在后端API未完成的时候,更快速便捷的进行调试。
3. Publint

GitHub - bluwy/publint: Lint packaging errors 是一个用于检查 package.json 配置错误的工具,以确保在不同环境下的兼容性,可以在线尝试使用publint
使用方式:
- npx 对项目使用
1npx publint {repo} - 对依赖项进行检查
1npx publint ./node_modules/som-lib - 根据
package.json对项目的依赖项进行检查
1npx publint deps - 在线使用: publint
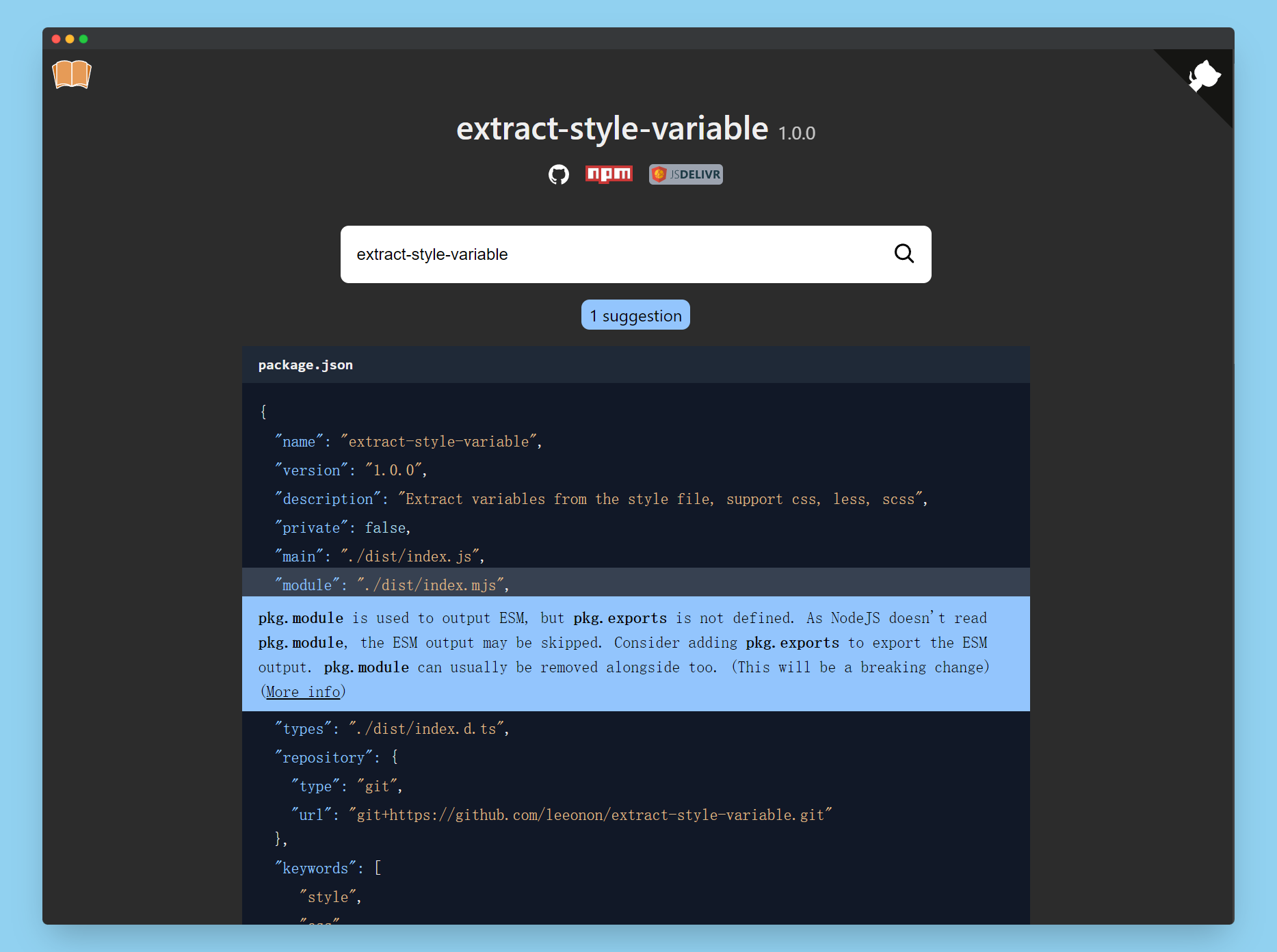
对于存在问题的 package.json 会标记出来以及提示问题错误的原因

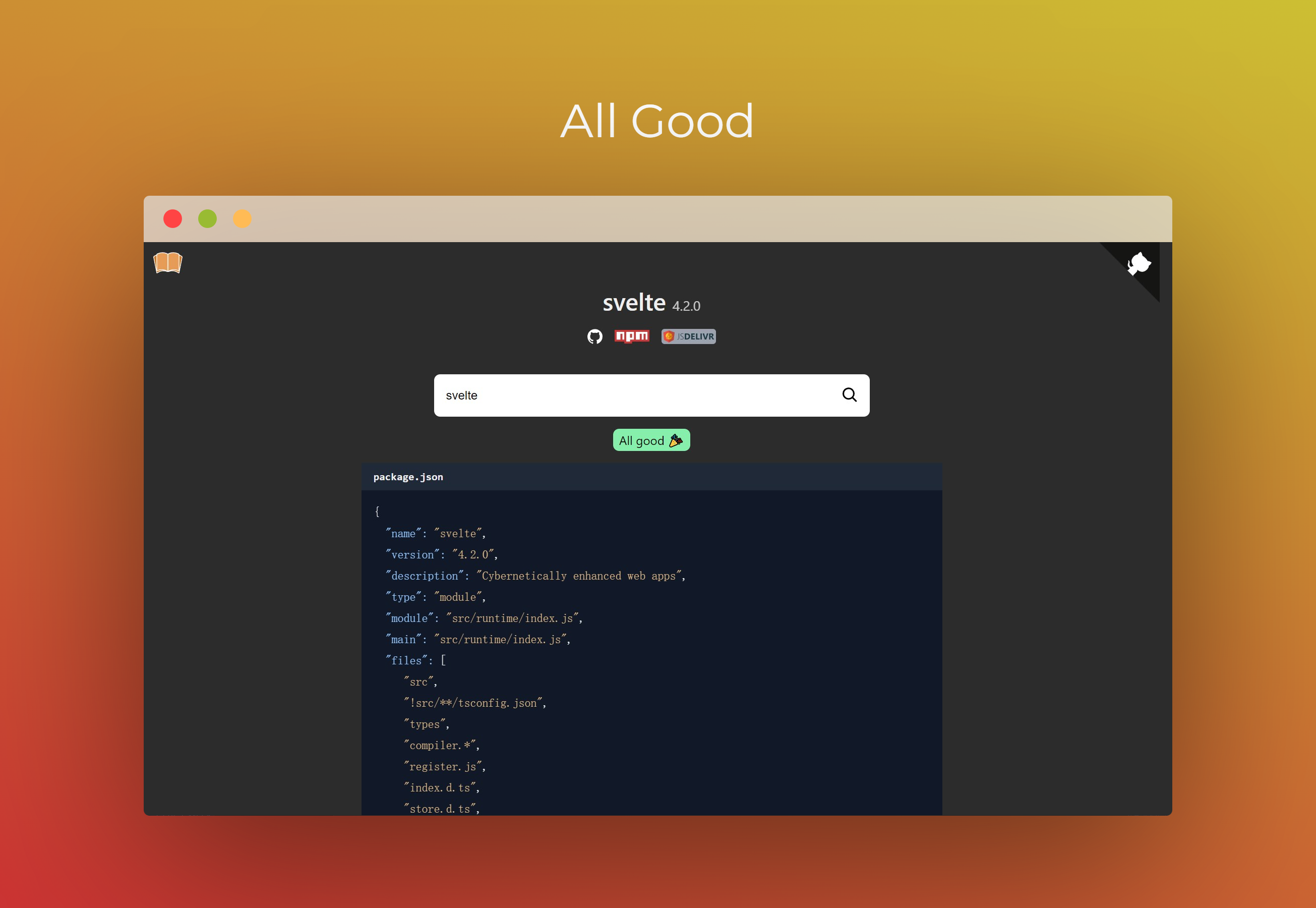
没有问题的配置会显示

4. Shields
GitHub - badges/shields: Concise, consistent, and legible badges in SVG and raster format
一个提供SVG和光栅格式的简洁、一致和清晰徽章的服务。该服务可以轻松地添加到[[Github]]的README或任何其他网页中。它支持许多持续继承服务、软件包注册表([[npm]])、分发、应用商店、社交网络(Discord)、代码覆盖服务和代码分析服务。
许多大型开源项目都在使用这个服务,例如[[VSCode]]、[[Vue]]和Bootstrap等。

自定义效果展示:
-
-
Discord
-
Npm 下载量
-
5. WebGl Mouseover Effects

GitHub - akella/webgl-mouseover-effects: Demos for the tutorial on how to achieve an interactive mouseover/hover effect 如何使用Three.js实现图像的交互式鼠标悬停效果的简单教程。文章还提供了演示和安装依赖的说明。
6. Obsidiosaurus - 黑曜龙
GitHub - CIMSTA/obsidiosaurus: Obsidian -> Docusaurus Converter
Obisidiosaurus是一个将Obsidian标记笔记转换为静态网站生成器Docusaurus的转换器。它可以提供更好的编写和维护标记文件的体验,因为两者共享很多共同的功能。当前正在开发中,可能会有一些错误。

7. 健康学习到150岁 - 人体系统调优不完全指南
GitHub - zijie0/HumanSystemOptimization: 健康学习到150岁 - 人体系统调优不完全指南 这篇文章介绍了人体系统调优的一些知识内容,包括睡眠、饮食和心态与动力等方面。睡眠对于健康非常重要,可以通过控制光照和体温来优化睡眠质量。饮食方面,介绍了间歇性禁食的好处以及发酵类食物对肠道菌群的影响。此外,还讲解了多巴胺系统的原理,以及如何通过控制多巴胺的释放来维持健康的心态和动力。
8. 播客 - 大厂裁员的原因、方案和连锁反应
文字版:[[告前端同学书]]

