Examor
#AI #Tools
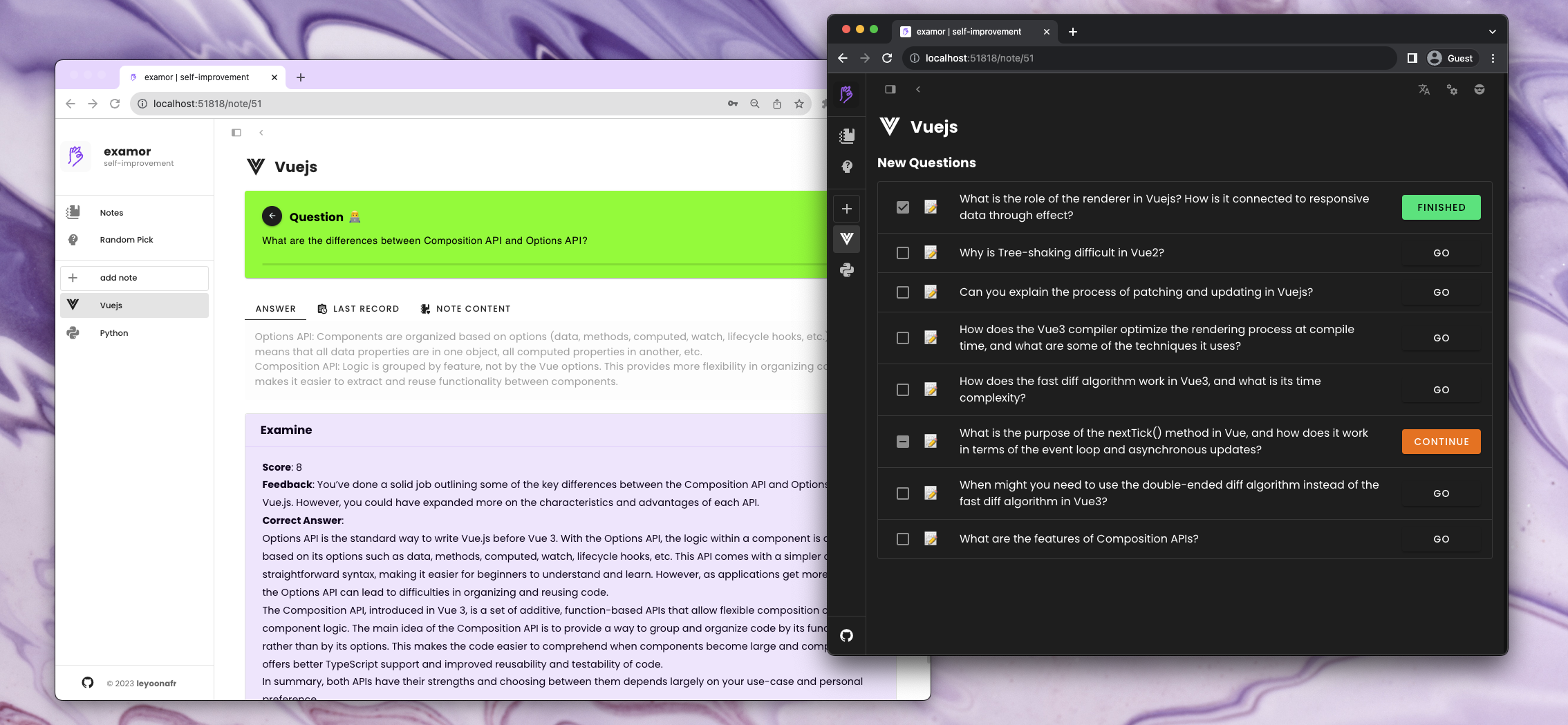
Examor 是一个为学生、学者、面试者和终身学习者而生的网站应用,复习考试、准备面试的好帮手。
借助AI将你的学习资料、学习比较生成考试问题,然后你可以基于这些问题进行回复对话,AI对你的回复进行打分和点评 。传送门

HTML/URL To Markdown
#Tools 一个可以直接将网页Html转换为Mardkwon格式的在线工具,可以手动输入HTML、也可以直接输入网页链接,自动解析HTML,并转换成Markdown。试了一下发现效果很不错 。传送门

Scroll-Driven Animations Debugger
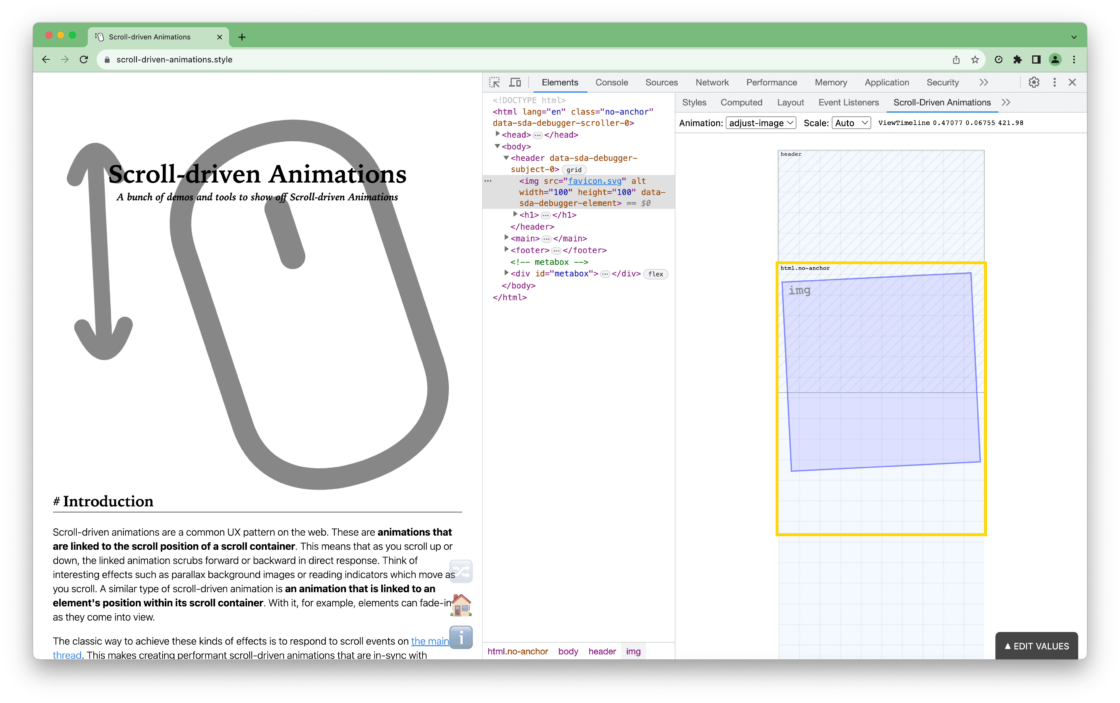
这个扩展在 [[Chrome]] DevTools 的元素面板中添加了一个名为 “Scroll-Driven Animations(滚动驱动动画)“的新 Tab,可以像平常一样检查元素并选择 “Scroll-Driven Animations”,选择后会看到检查元素的滚动驱动动画的可视化效果。它是滚动条、动画元素的实时展示,当在页面滚动时,可视化面板也会同步更新。传送门
作者说明:Scroll-Driven Animations Debugger (DevTools Extension) – Bram.us

Midlibrary
#AI
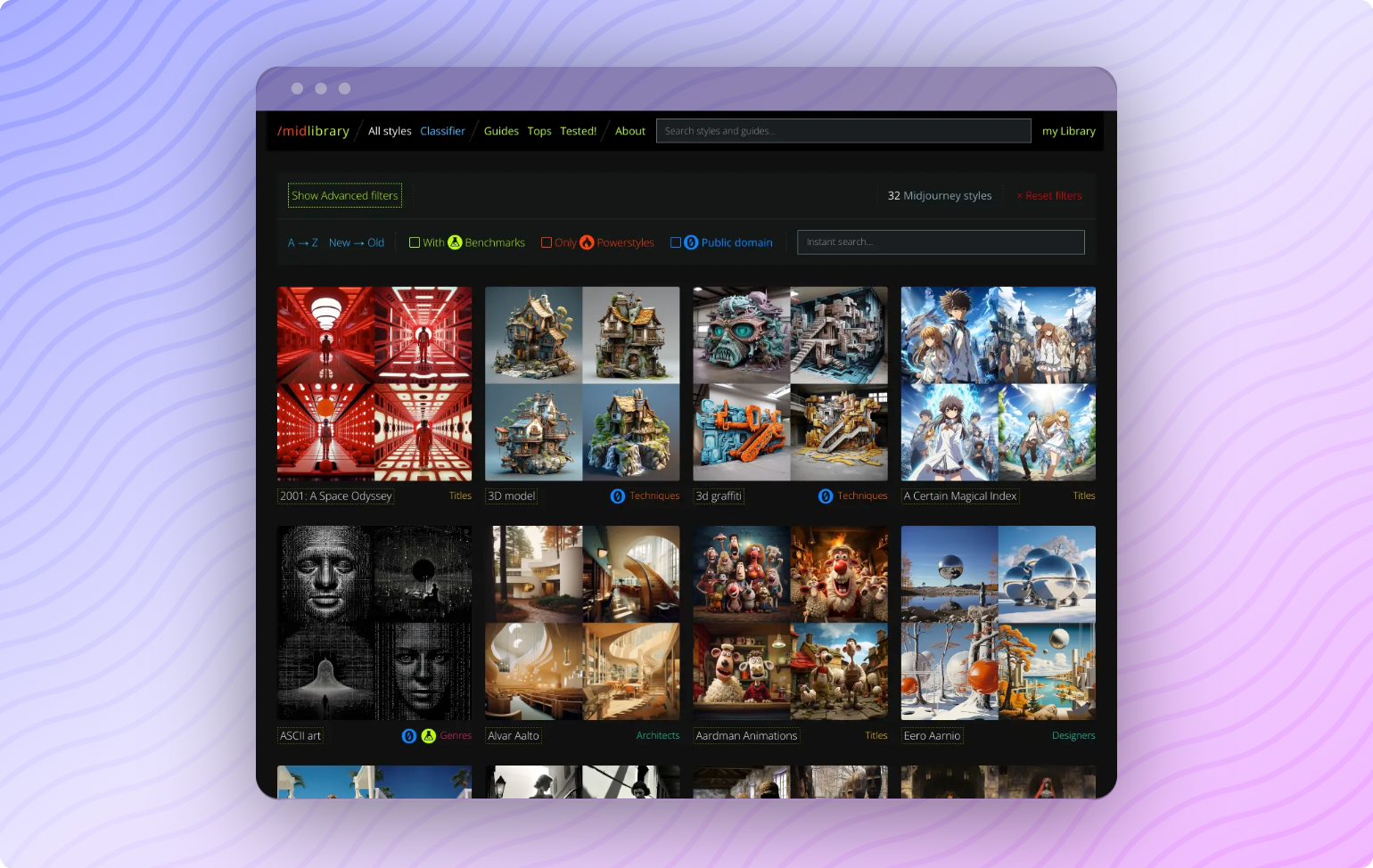
Midlibrary:是一个高级的 Midjourney AI 风格库。可以帮你找寻灵感和参考,目前,该库包含了3943种[[Midjourney]] 风格,涵盖了各种类别,如建筑师、艺术技巧、设计师、时尚设计师、电影制片人、插画家、画家、摄影师等。
此外,该库还提供了各种流行特点,如生动、肖像、沉闷、情绪、详细、场景、黑暗、几何、抽象、超现实、风景等。
Midlibrary 还提供了一系列的指南、风格排行和基准测试,以及个人图书馆。 传送门

Betterdiscord
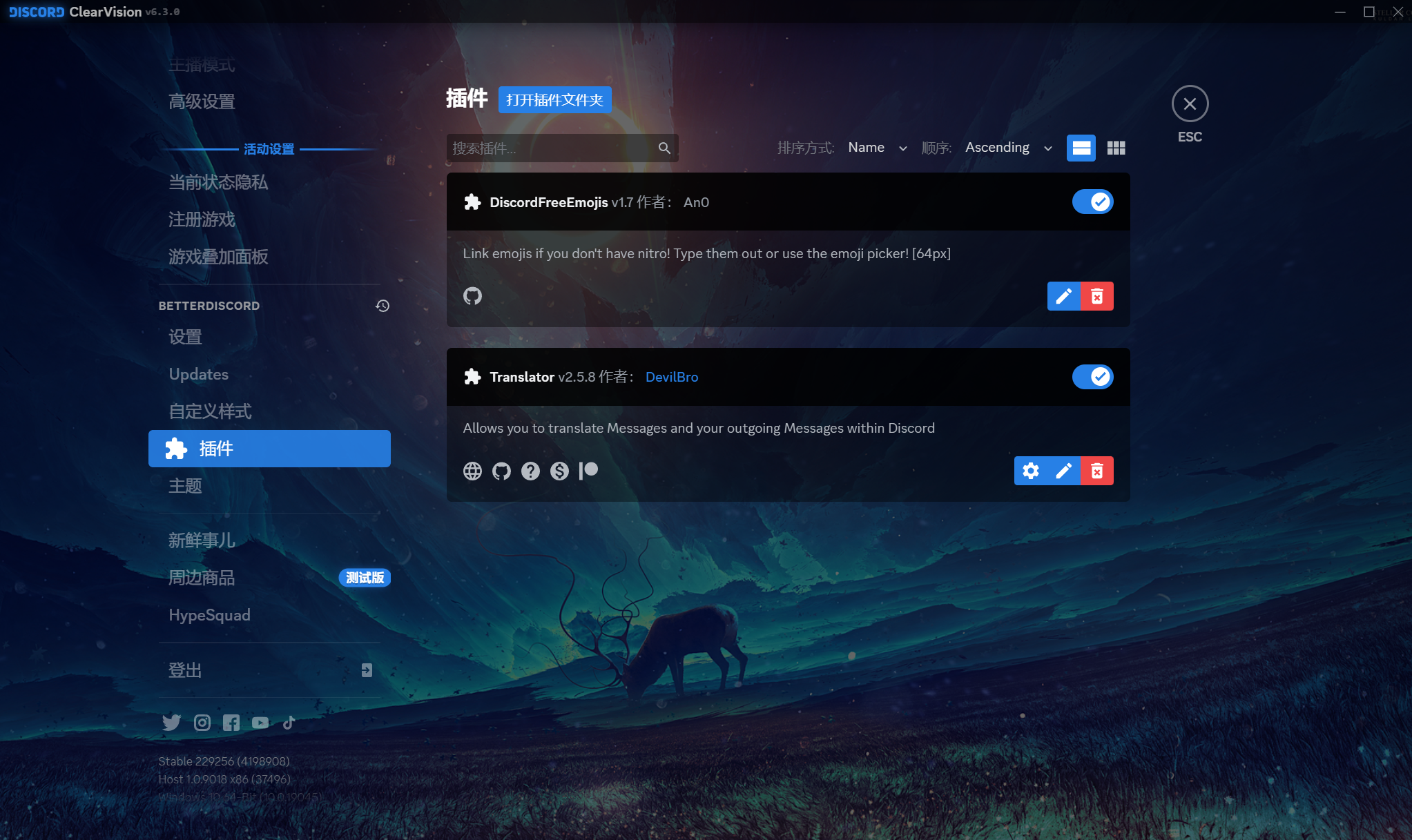
betterdiscord 是一个 Discord扩展增强项目,安装之后可以为 Discrd 提供 插件系统、主题、自定义样式和设置等功能。 传送门

Yesicon
Yesicon:精选全球高品质、开源、免费的矢量图标库传送门
- 包含 18万+ 个高品质的矢量图标
- 收录各开源图标项目,标注原项目地址和开源协议
- 好用的业内搜索和分类,无需跳转到外链
- 一些图标自定义功能
- 可复制、下载为 SVG / PNG 等格式
- 提供主流 Web 前端框架及 CSS 框架代码

PromptPerfect
#AI
提示词生成工具 它能自动生成提示词。先指定使用哪一个模型,然后输入关键词,它就给出一段完整的提示词,并让你预览两种提示词的 AI 返回结果。 它的“流水线”模式,让用户可以逐步调试提示词,提供了各种参数,也可以直接无缝对比在不同 AI 模型下的表现)。 另外,它提供 REST API 让开发者远程调用,也可以作为 Prompt-as-service。简单说,就是你基于它直接搞个 AI Agent,向公众提供服务或者做一个对话机器人。
来源:X
传送门:PromptPerfect - Elevate Your Prompts to Perfection. Prompt Engineering, Optimizing, Debugging and Hosting.

Openv0
openv0是一个生成UI组件的工具,它可以使用人工智能生成和迭代React+Tailwind组件,并提供实时预览。它使用了来自shadcn/ui的库组件和lucide-icons/lucide的图标。这个开源项目受到了vercel的v0.dev的启发。传送门

Svelte5 Runes
Introducing runes Svelte4 推出没多久,5已经在路上,且改动非常大。 最直观的亮点改动
let的方式无法在直接声明状态了,需要使用$state来显式声明- 新增
$effectAPI用来处理依赖变化时的重新运行
1<script>2 // changeName 更新name不会触发渲染3 let name = 'world';4 // 需要使用 $state 显式声明状态5 let count = $state(0);6
7 function changeName() {8 name = 'www';9 }10
11 function changeCount() {12 count++;13 }14
15 // 显式声明依赖变化,count改变时执行16 $effect(() => {17 console.log(count)18 });19</script>20
21<h1>Hello {name}{count}</h1>22<div>23 <button on:click="{changeName}">changeName</button>24 <button on:click="{changeCount}">changeCount</button>25</div> Twitter-Block-Porn
GitHub - daymade/Twitter-Block-Porn: 共享黑名单, 一键拉黑所有黄推诈骗犯. 共享黑名单,一键拉黑所有黄推诈骗犯.. 有时候在公共场所或者电梯刷着刷着就蹦出来个大屁股确实挺烦人 不过是不是改造下,反过来就可以一键关注所有黄推了?….🧐
其他
- React Hooks CheatSheet
- 秃头有救,关于脱发的最新科学研究与发现
- 我们被泄漏的隐私可能远多于这10亿 - 科技乱炖
- React 使用组合模式来避免复杂的 Props 嵌套
- ChainGPT - Unleash The Power of Blockchain AI 这个网站上的机器人配合上滚动动画真的炫酷,但是看了下好像并不是3D模型实现的
- CSS Animation - Free CSS tutorials and guides - CSS Animation学习 CSS 动画的网站
- CSS 动画函数速查表